
Optimizing User Experience: A Case Study on Achieving 17% Higher Engagement and 5% Increased Sales in Dell Product Sections
Quick Overview
Contributions
- User Research & Stakeholder Interviews
- Competitive & Market Research
- User Persona & Journey Mapping
- Wireframing & UI/Visual Design
- Usability Testing & A/B Testing
- Workshop Facilitation
Framework
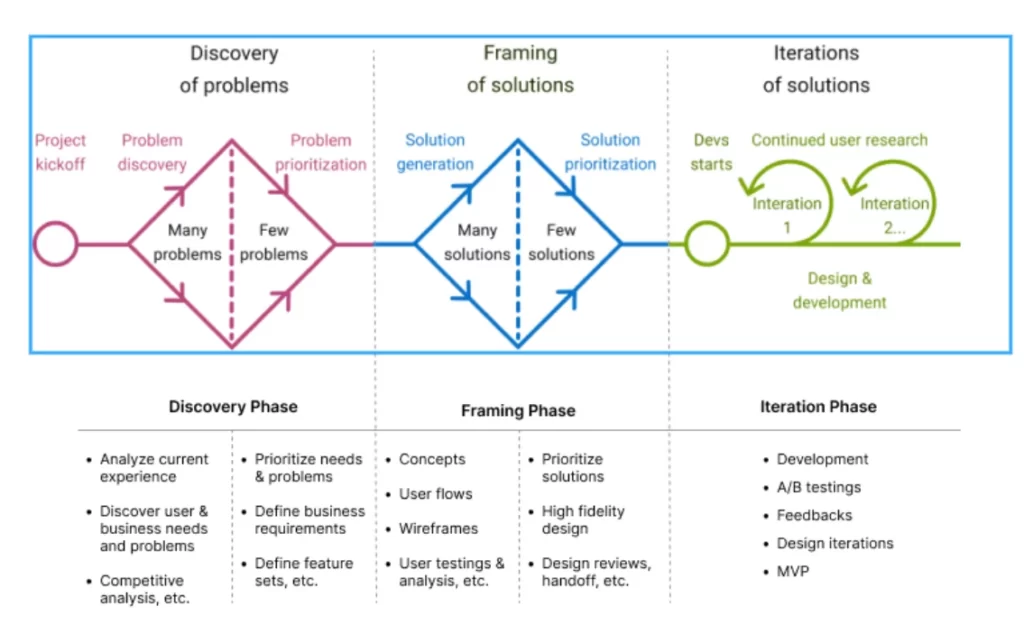
- Discovery & Framing
- Double Diamond Process
- Design Thinking
Impact
- 4X easier navigation (as reported by users)
- 17% increase in engagement on new sections
- 5% increase in Dell product sales
- 3% decrease in bounce rate
Impact
4X easier navigation (as reported by users)
17% increase in engagement on new sections
5% increase in Dell product sales
3% decrease in bounce rate
The Process
We follow a Double diamond (discover and framing) process in our product design

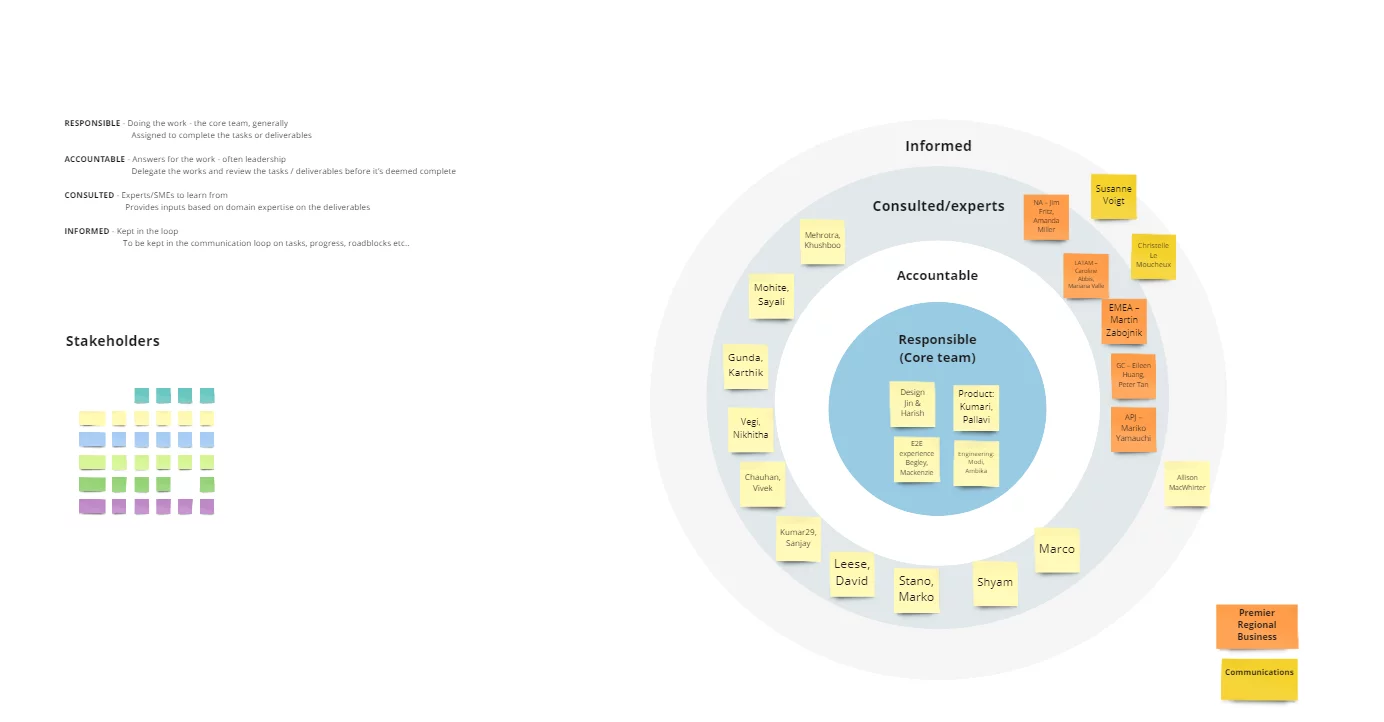
Stakeholder Mapping

Background
Dell.com Premier is a leading B2B e-commerce platform offering IT solutions worldwide. While the platform has been reliable for years, Dell leadership wanted to modernize the homepage to align with evolving standards and user expectations.
The Challenge: Balance Dell’s need for a refreshed look with preserving the usability that existing customers valued.
Problem Statement
How can we redesign the Dell.com B2B homepage to:
Deliver a modern and engaging experience
Retain the functional strengths of the legacy platform
Ensure usability, accessibility, and responsiveness across devices
Strengthen Dell’s brand identity
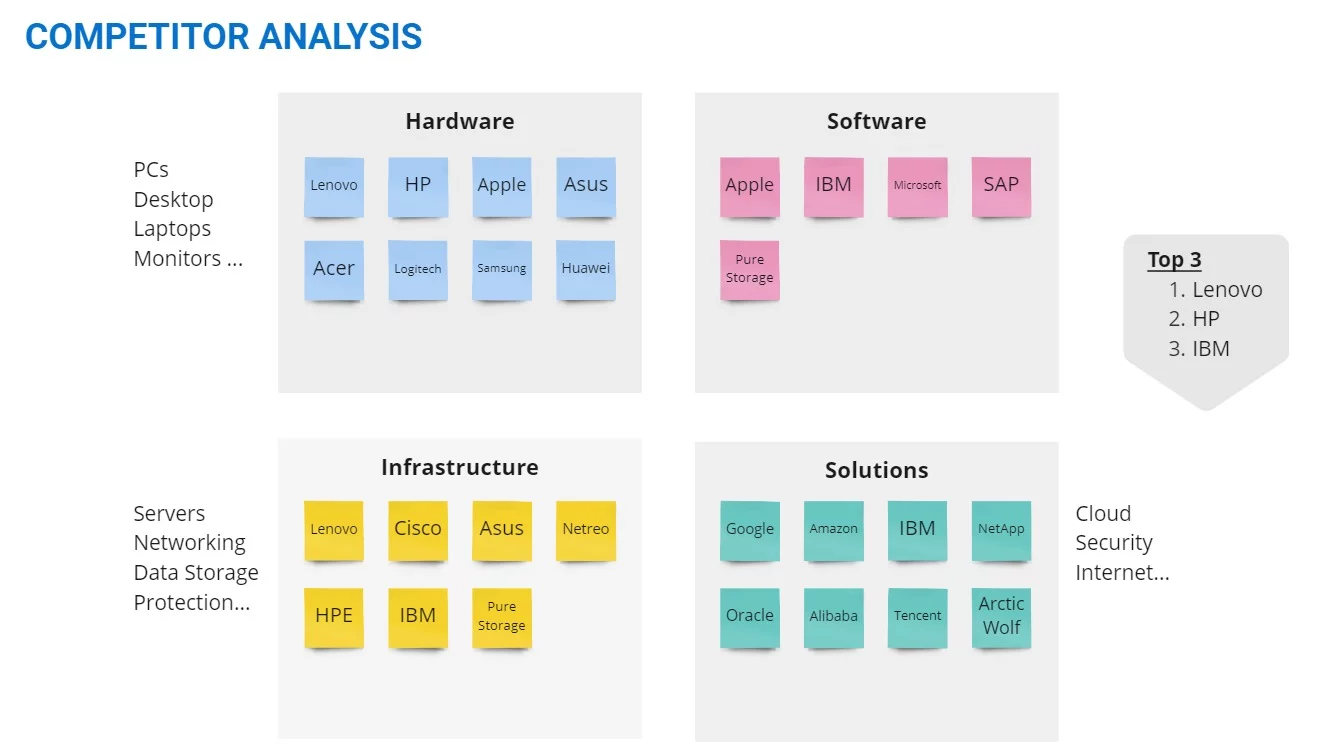
Market & Competitive Research
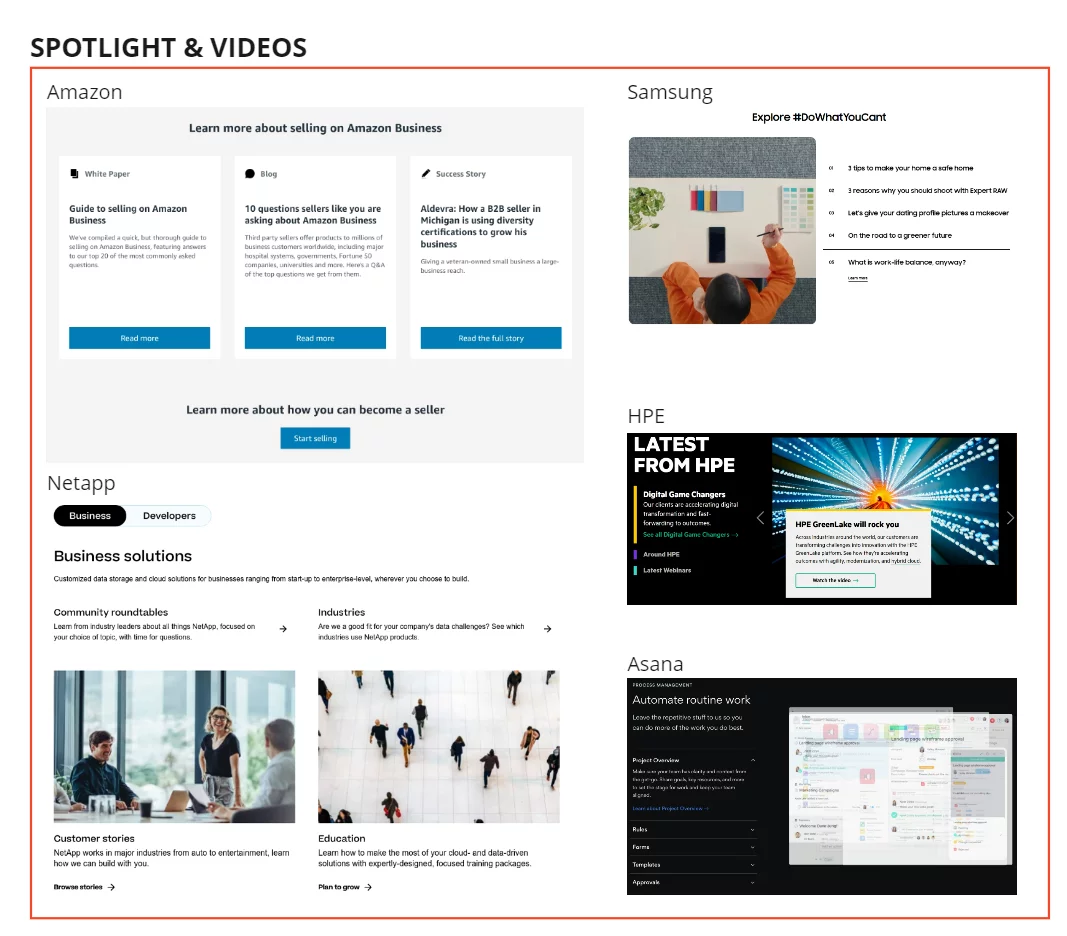
Analyzed B2B e-commerce competitors (HP, Apple, Google, Cisco, Alibaba, etc.) to identify best practices.
Key findings included:
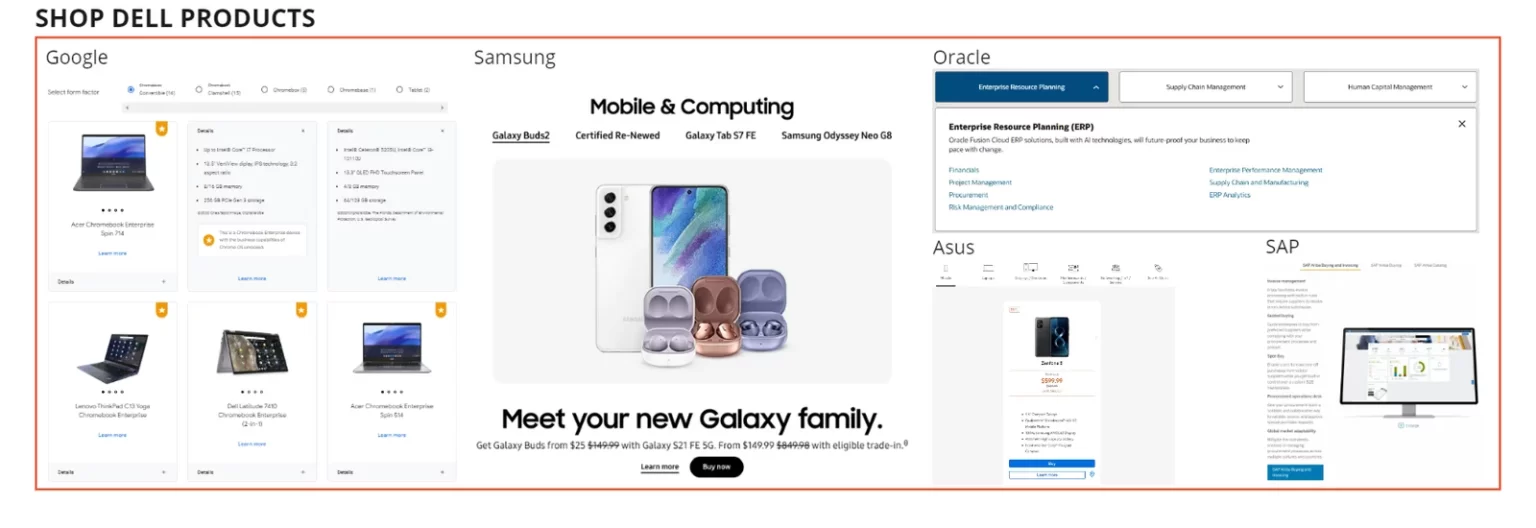
Special categories above navigation (Lenovo, HP)
Minimalistic layouts (Apple, Google)
Vibrant imagery & brand voice (Apple, Logitech, WeWork)
Grid & card-based layouts (Samsung, WeWork, NetApp)
Accordion/collapsible articles (Cisco, Asana)
Interactive components & clear CTAs (WeWork, Asana)
After gathering the research data, we wanted to understand who are all performing better in this industry and what are their strengths and weakness and also wanted to understand what they are doing differently from others, and what each company is doing better.





Quantitative Research
Surveyed 157 Dell Premier users across America, Europe, and APAC.
32% prioritized intuitive navigation
18% wanted quick access to support
Customization & quoting tools had less demand
Market Research
When I started to gather existing market research for similar industries, I found some alarming facts about the B2B e-commerce industry. Which made us even more serious about our exploration and research.



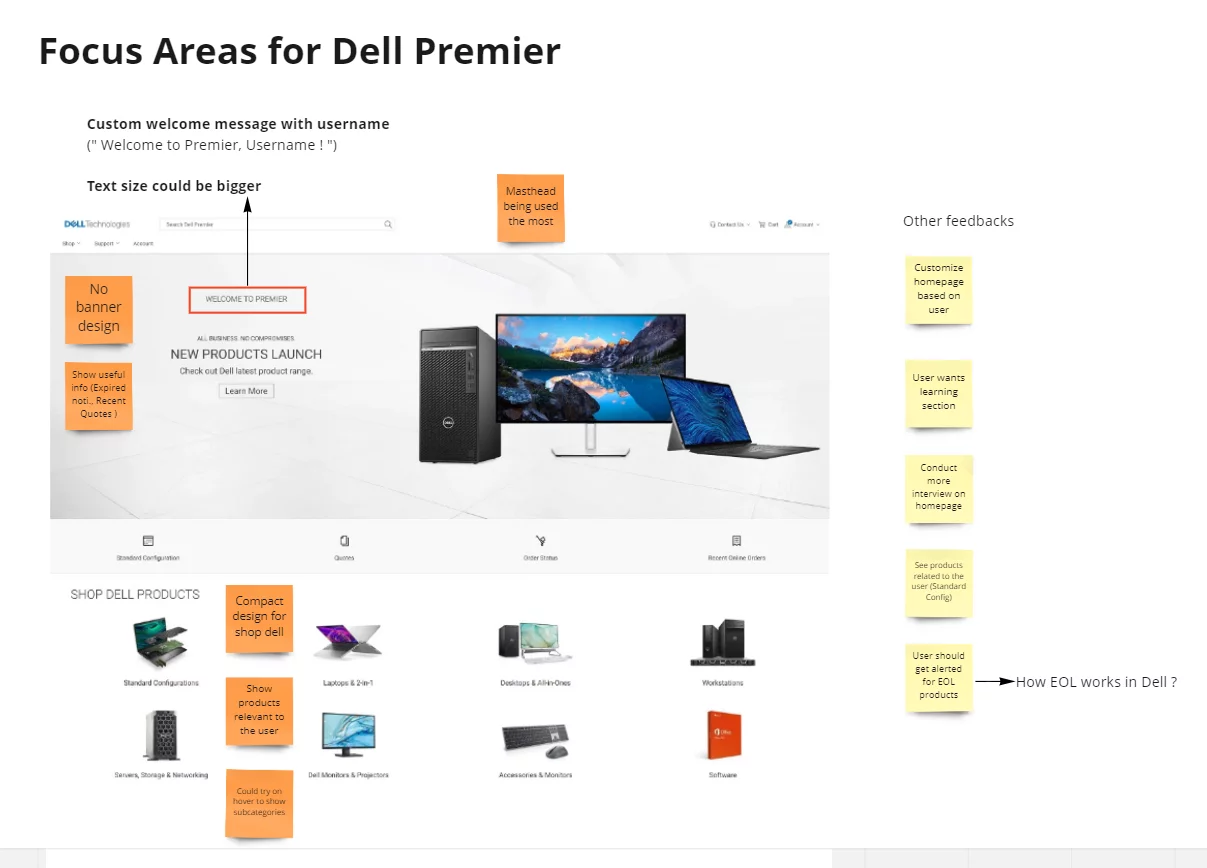
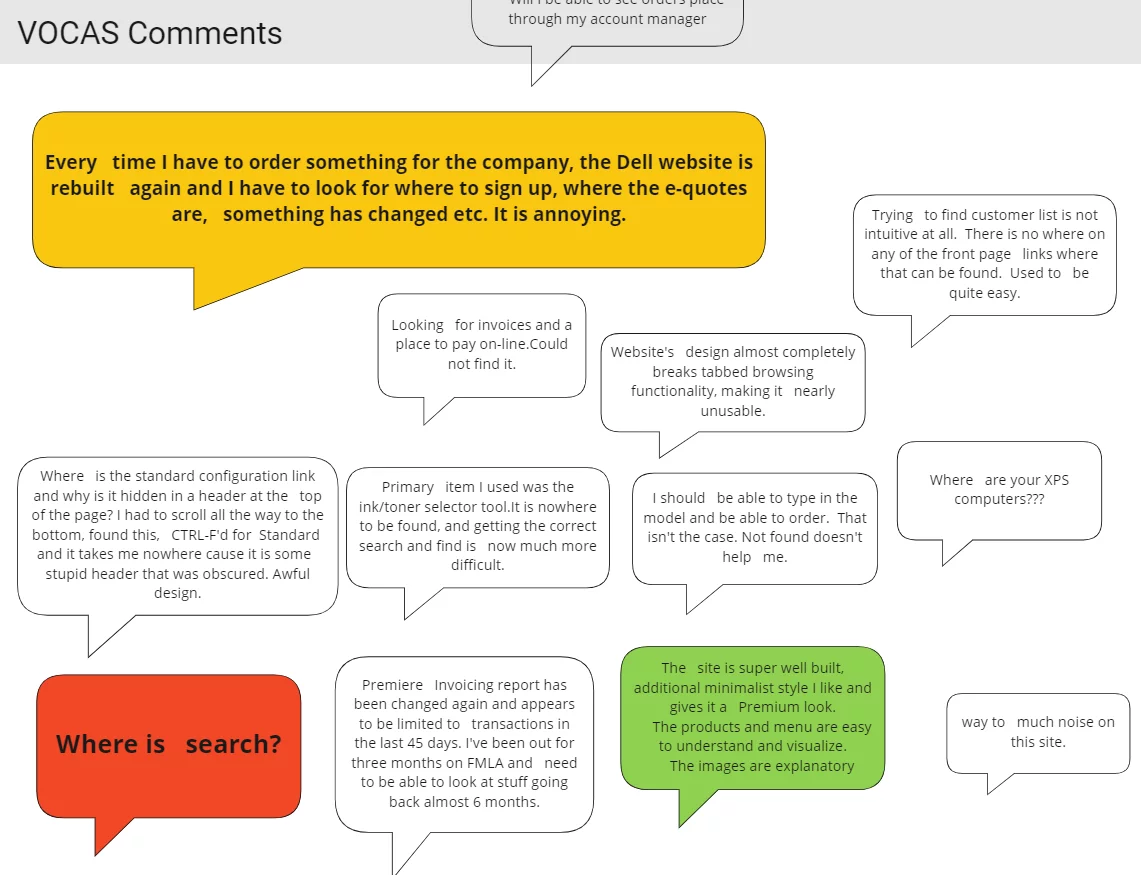
Gathered insights via Voice of Customer (VOCAAS) feedback
Conducted stakeholder interviews
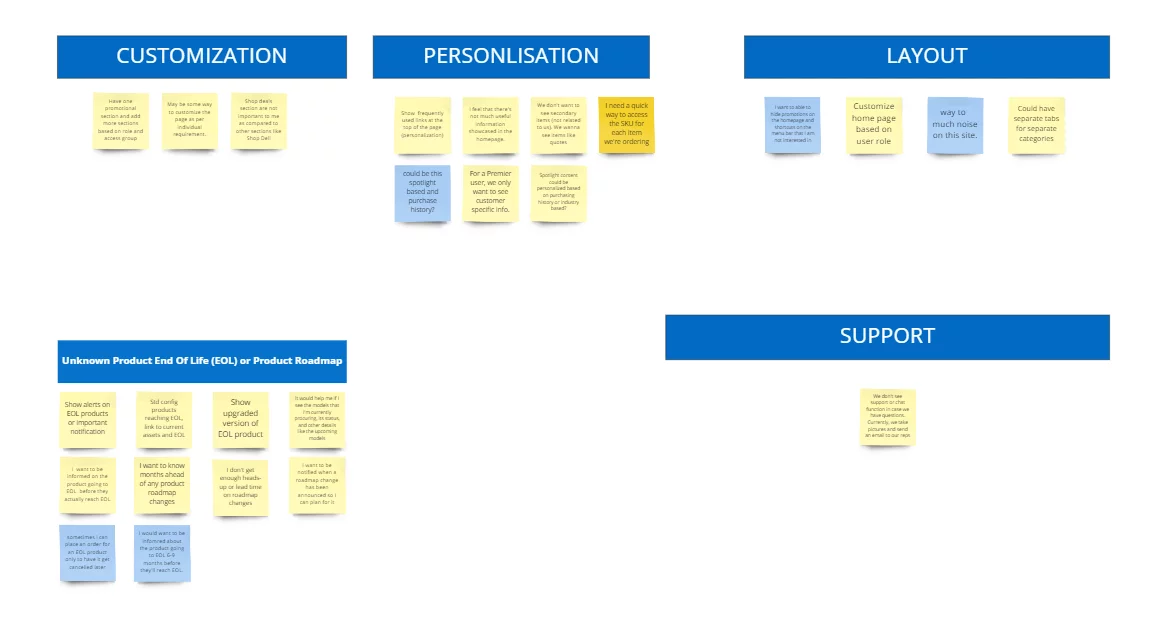
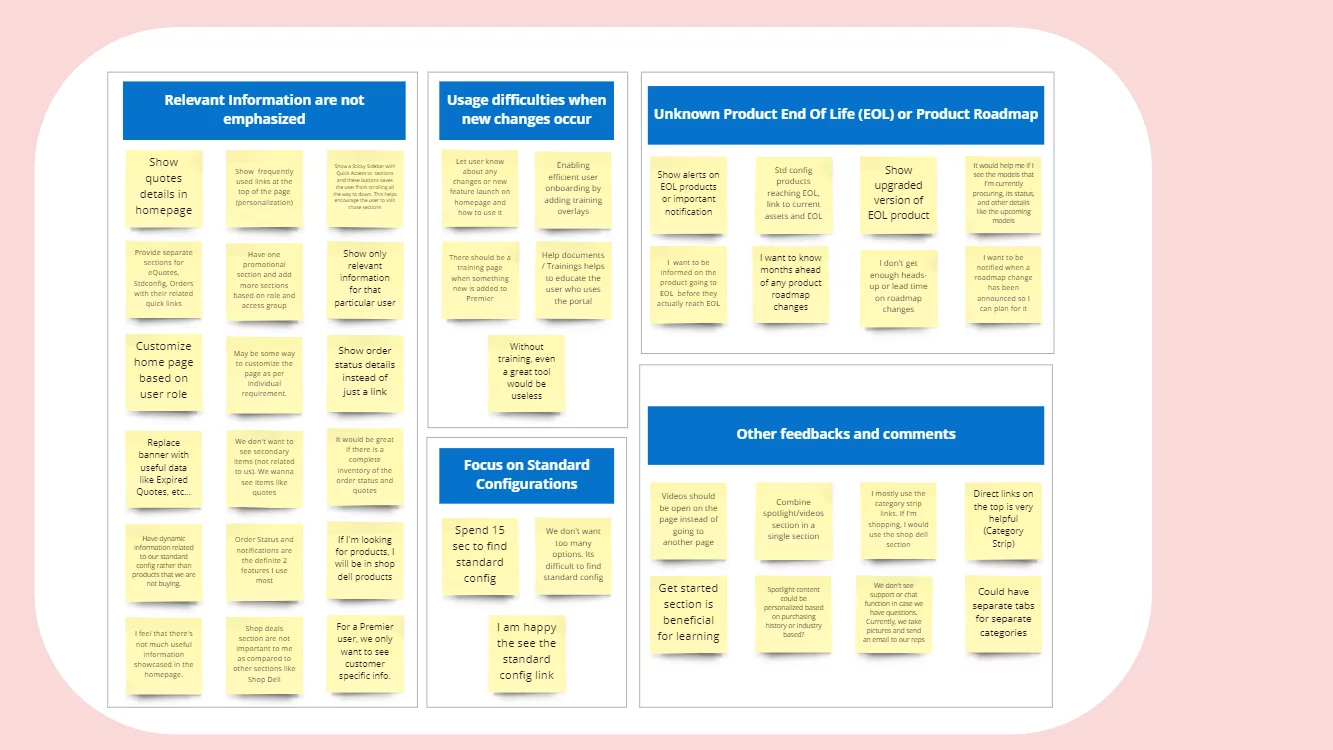
Synthesized pain points into How Might We (HMW) statements


How Might We Statement
How might we help users quickly access frequently purchased Dell products?
How might we show relevant updates on order status and quotes?
How might we simplify navigation to reduce effort?
User Interview


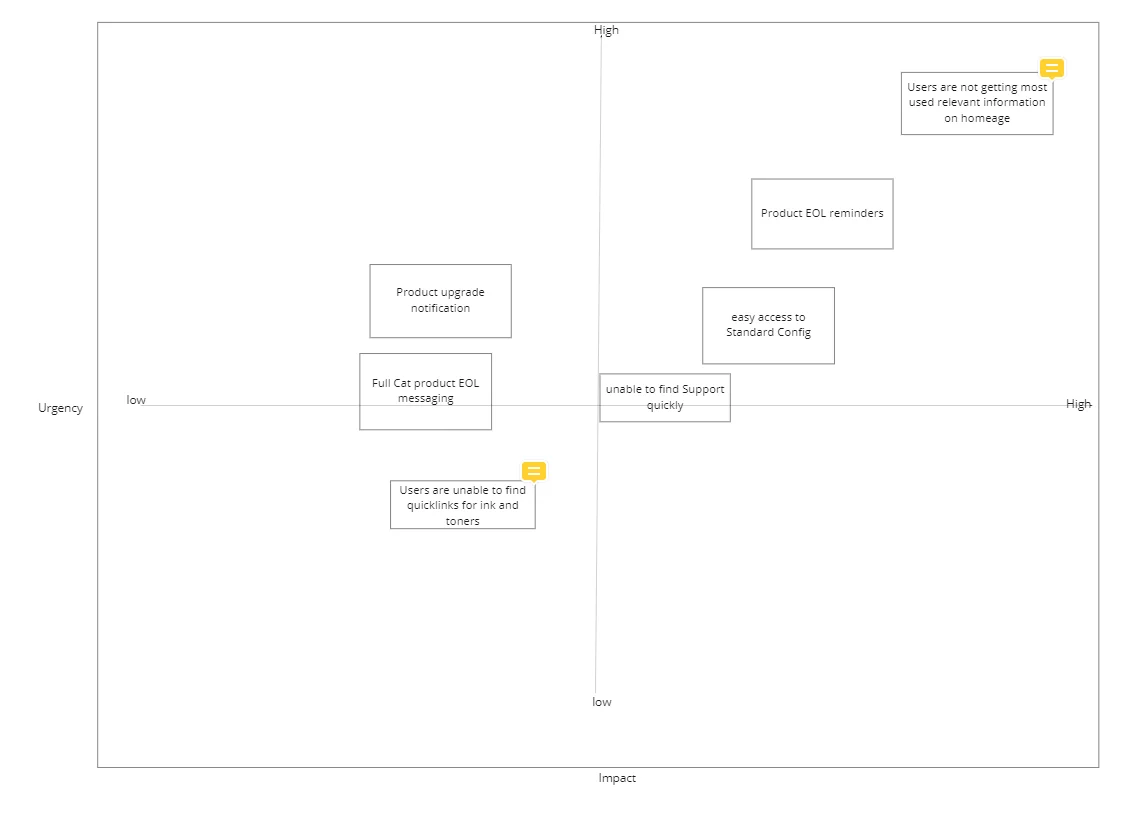
Problem Prioritization
Once we have gathered all the pain points from stakeholders, and users and also by analyzing the data, we came up with a few problem statements. Since our plan was not to solve all the problems at a time, we prioritized the problems.

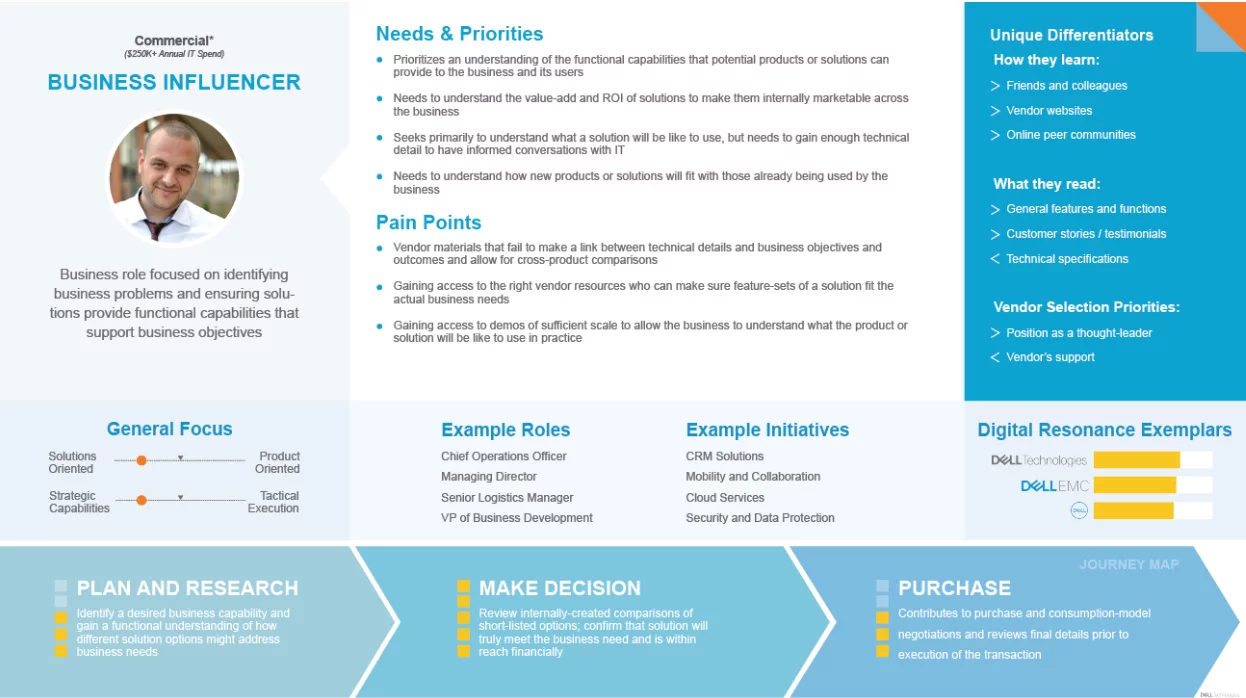
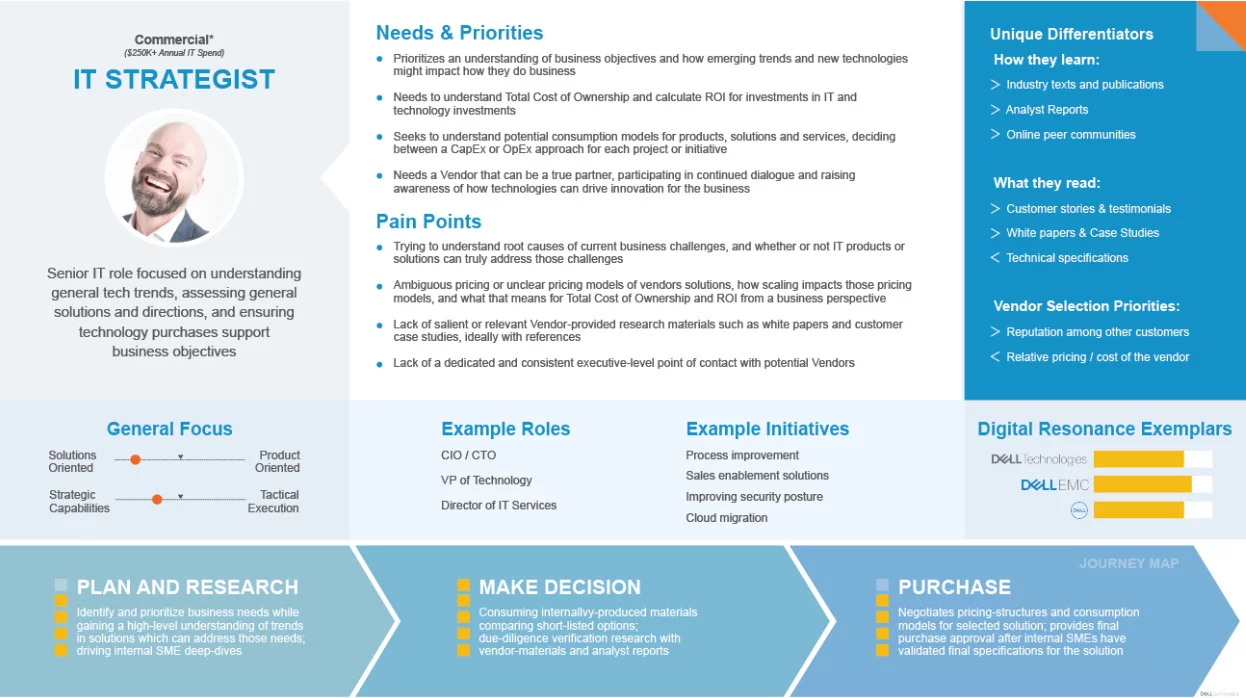
User Persona




User Journey Map

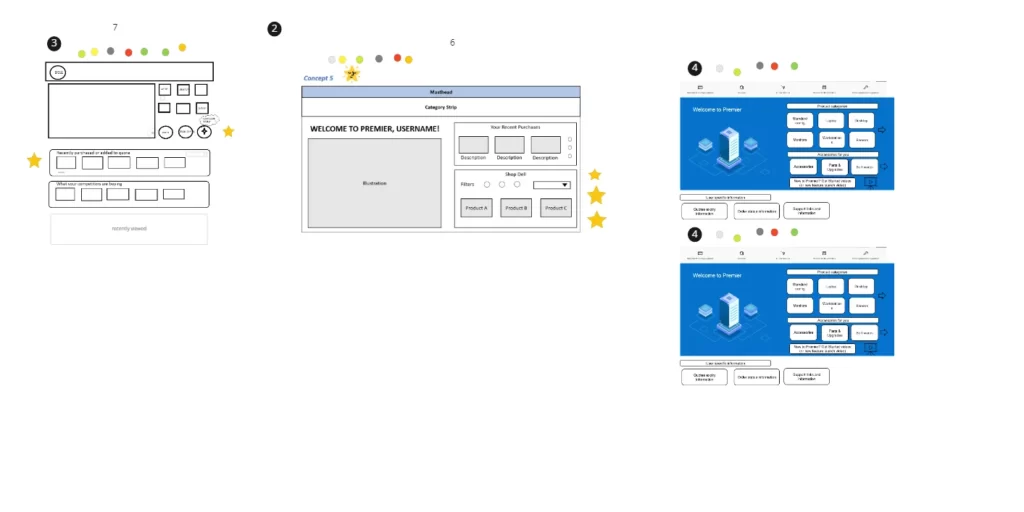
Ideation & Wireframing
Facilitated workshops where participants sketched 8 design ideas each → shortlisted through dot-voting → evolved into wireframes.


Before

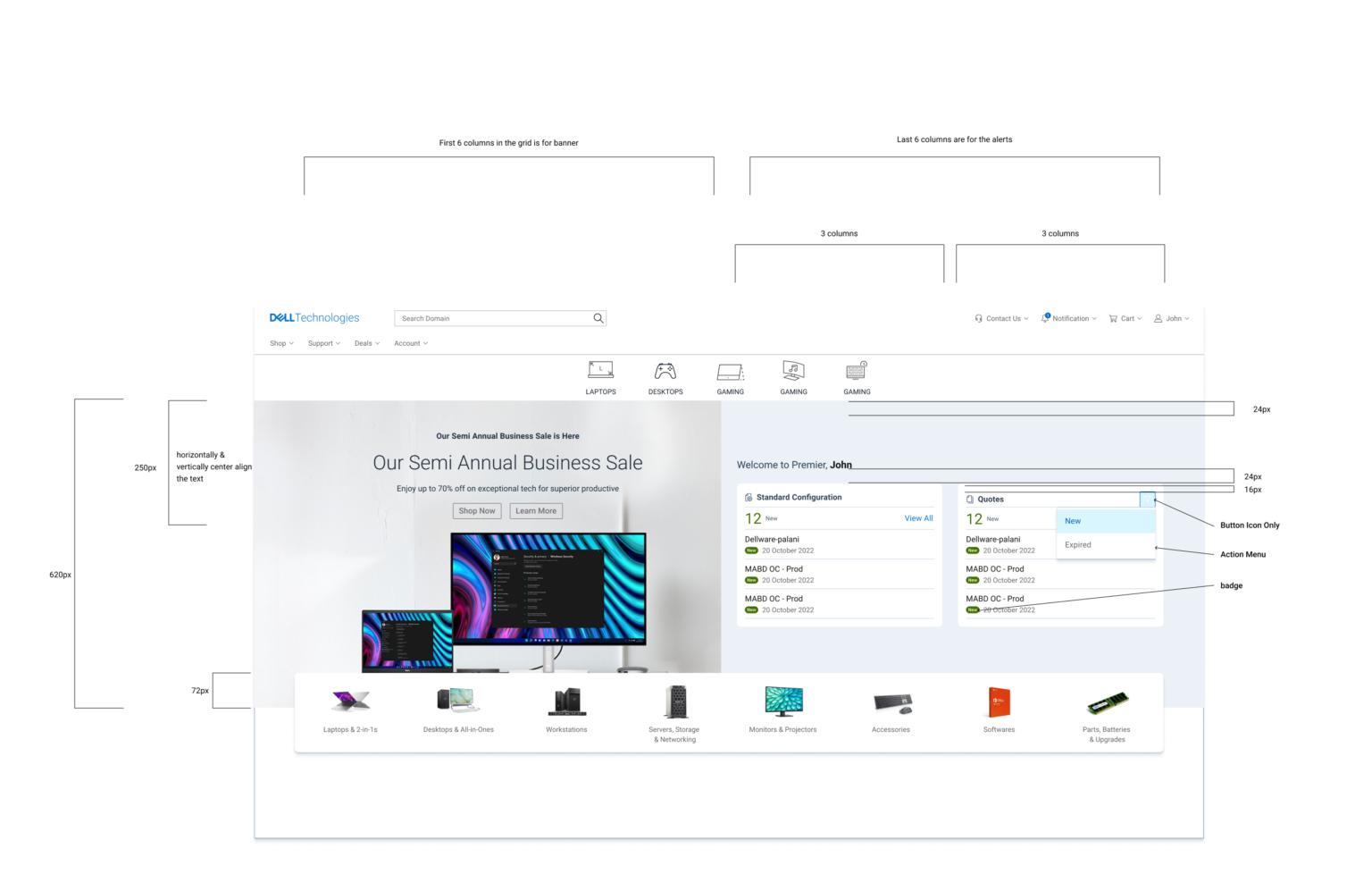
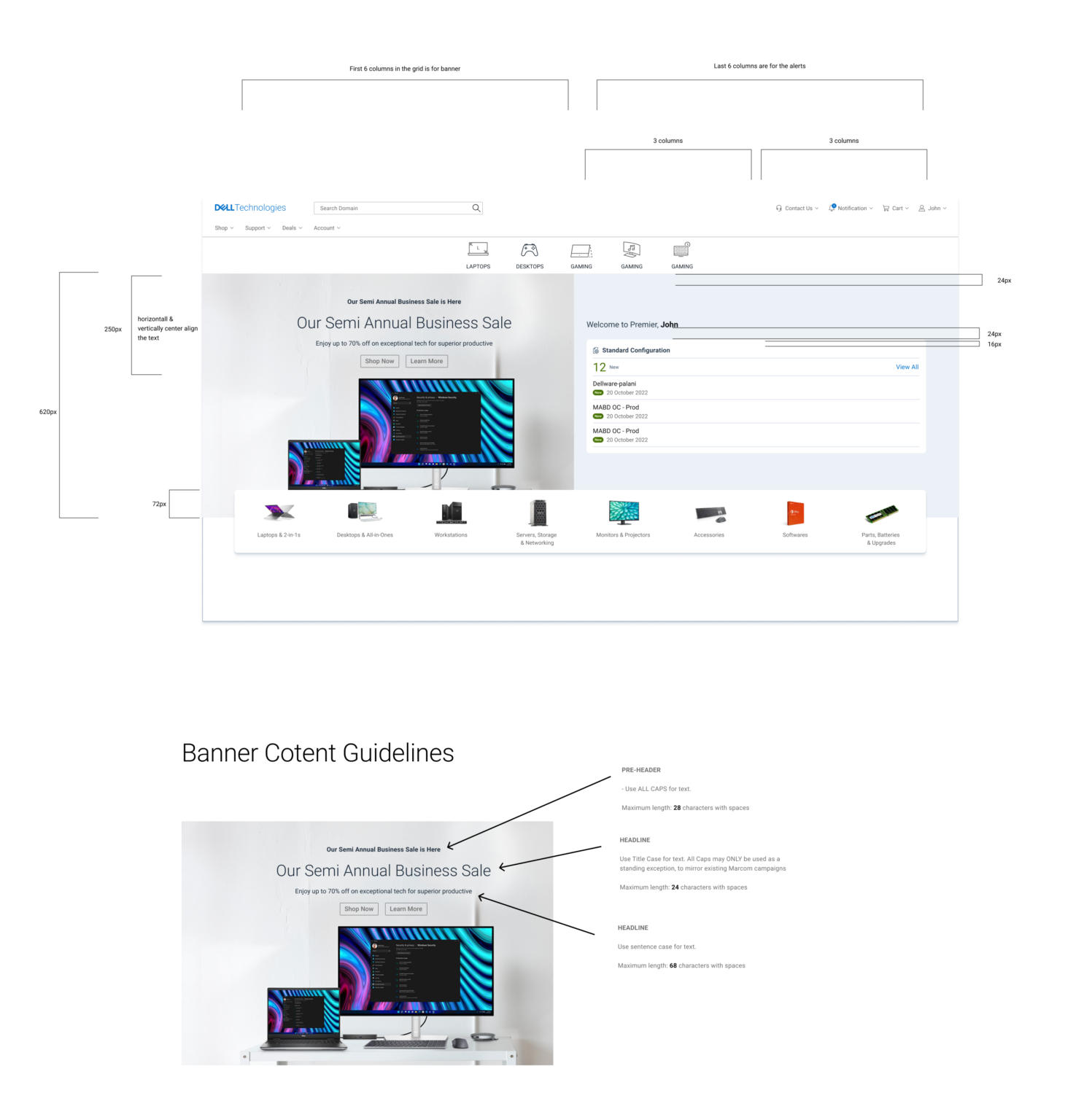
After Redesign

User Testing
Conducted unmoderated tests via usertesting.com
Key outcomes:
74% said navigation became 4X easier
95% reported reduced effort to find information
100% confirmed overview features reduced page-hopping
Positive verbatim: “Cleaner, more concise, categories outstanding”

74%
users mentioned new product category made navigation 4X easier
15 of 18
users expressed that the design is Compelling and Nice
95%
Users mentioned the new design take less effort to get what they are looking for
100%
Mentioned showing overview will reduce effort of going to different pages
Some of the verbatim from the user testing
AB Testing
Tested redesigned order status integration
Resulted in:
17%
Engagement on the newly added sections.
5%
Increase on the shop Dell product section
3%
Decrease in bounce rate
Final Impact
Modernized Dell’s B2B homepage while preserving usability
Increased engagement and conversions through research-driven design
Created a framework Dell can apply to future redesigns
Thinking beyond
Improved Accessibility: Voice-based navigation makes websites more accessible to individuals with disabilities, including those with visual impairments or motor disabilities. It allows users to navigate and interact with the website using their voice, eliminating the need for a mouse or keyboard.
Enhanced User Experience: Voice navigation can provide a more natural and intuitive way for users to interact with a website. Users can simply speak commands or questions, making it easier to find information, access features, and perform tasks on the site.
Efficient and Hands-Free: Voice navigation can be faster and more efficient than traditional point-and-click methods. Users can quickly jump to specific sections or pages on the website without the need to scroll or click through menus. It’s also hands-free, which can be especially useful in situations where users have their hands occupied (e.g., cooking, driving).
Multilingual Support: Voice-based navigation can offer multilingual support, allowing users to interact with the website in their preferred language. This can be a significant advantage for websites with an international audience.
Personalization: Voice assistants can use natural language processing and machine learning to understand user preferences and behavior. This enables websites to offer personalized recommendations, content, and experiences based on the user’s voice interactions and history, creating a more tailored and engaging user experience.
Design delivery
Final designs will be delivered with detailed engineering and marketing guidelines.